Getting Started
This tutorial assumes that you've already purchased an ABP Commercial license and have an active ABP Commercial account.
This document assumes that you prefer to use MAUI / Blazor Hybrid as the UI framework and MongoDB as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the .HttpApi.Host project.
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
The solution is configured to use MongoDB in your local computer, so you need to have a MongoDB server instance up and running or change the connection string to another MongoDB server.
Seed initial data
The solution comes with a .DbMigrator console application which seeds the initial data. It is useful on development as well as on production environment.
.DbMigratorproject has its ownappsettings.json. So, if you have changed the connection string above, you should also change this one.
Right click to the .DbMigrator project and select Set as StartUp Project
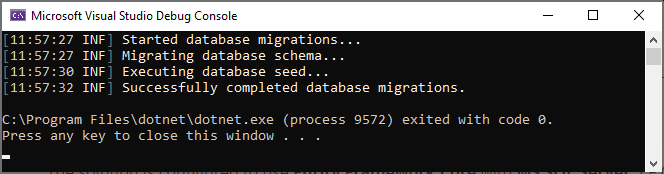
Hit F5 (or Ctrl+F5) to run the application. It will have an output like shown below:
Initial seed data creates the
adminuser in the database (with the password is1q2w3E*) which is then used to login to the application. So, you need to use.DbMigratorat least once for a new database.
Before Running the Application
Installing the Client-Side Packages
ABP CLI runs the abp install-libs command behind the scenes to install the required NPM packages for your solution while creating the application. So, if you have created the application via ABP CLI or ABP Suite, you don't need to run this command manually.
However, sometimes this command might need to be manually run. For example, you need to run this command, if you have cloned the application, or the resources from node_modules folder didn't copy to wwwroot/libs folder, or if you have added a new client-side package dependency to your solution.
For such cases, run the abp install-libs command on the root directory of your solution to install all required NPM packages:
abp install-libs
We suggest you install Yarn to prevent possible package inconsistencies, if you haven't installed it yet.
Run the application
Running the HTTP API Host (Server Side)
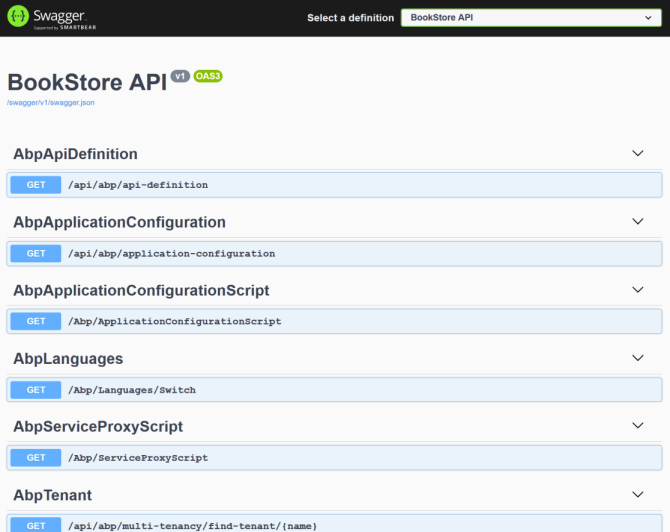
Ensure that the .HttpApi.Host project is the startup project and run the application which will open a Swagger UI:
Use Ctrl+F5 in Visual Studio (instead of F5) to run the application without debugging. If you don't have a debug purpose, this will be faster.
You can see the application APIs and test them here. Get more info about the Swagger UI.
Authorization for the Swagger UI
Most of the HTTP APIs require authentication & authorization. If you want to test authorized APIs, manually go to the
/Account/Loginpage, enteradminas the username and1q2w3E*as the password to login to the application. Then you will be able to execute authorized APIs too.
Running the MAUI Blazor Application (Client Side)
Ensure that the .MauiBlazor project is the startup project.
Use Ctrl+F5 in Visual Studio (instead of F5) to run the application without debugging. If you don't have a debug purpose, this will be faster.
MAUI supports multiple platforms:
Windows
Ensure that the target is Windows Machine and run the application.
Android
Ensure that the target is Android Emulators.
Android emulator is isolated from your development machine network interfaces, you need to configure the network:
ADB
Open a command line terminal and run the adb reverse command to expose a port on your Android device to a port on your computer. For example:
adb reverse tcp:44305 tcp:44305
You should replace "44305" with the real port. You should run the command after starting the emulator. You will find that the user avatar cannot be loaded, this is due to the use of insecure https, you can use
Ngrok.
Ngrok
You can use the ngrok to reverse proxy your localhost servies. For example:
ngrok http 44305
- You should replace "44305" with the real port.
- You should replace
Authoritywith the Ngrok URL.
IOS
Ensure that the target is IOS Emulators.
The iOS simulator uses the host machine network. Therefore, applications running in the simulator can connect to web services running on your local machine via the machines IP address or via the localhost hostname. For example, given a local secure web service that exposes a GET operation via the /api/todoitems/ relative URI, an application running on the iOS simulator can consume the operation by sending a GET request to https://localhost:
If the simulator is used from Windows with a remote connection, follow the Microsoft's documentation to setup a proper configuration.
Remote iOS Simulator for Windows
If you are run the MAUI on Mac agent, the remote iOS Simulator can't access backend application running on Windows, you need to run the backend application on Mac or make the backend application on the internal.
Secure Storage
The MAUI Blazor application uses Preferences to store access token by default, safe practice is to use Secure Storage, it requires some extra steps for different platforms.
You can check the Secure Storage documentation
Got could not find any available provisioning profiles for on ios error!
You need some extra steps, please check the Microsoft's documentation
After you run the project, you can click the login button to the login UI.
Enter admin as the username and 1q2w3E* as the password to login to the application.
The application is up and running. You can start developing your application based on this startup template.