Web应用程序开发教程 - 第二章: 图书列表页面
关于本教程
在本系列教程中, 你将构建一个名为 Acme.BookStore 的用于管理书籍及其作者列表的基于ABP的应用程序. 它是使用以下技术开发的:
- Entity Framework Core 做为ORM提供程序.
- MVC / Razor Pages 做为UI框架.
本教程分为以下部分:
- Part 1: 创建服务端
- Part 2: 图书列表页面 (本章)
- Part 3: 创建,更新和删除图书
- Part 4: 集成测试
- Part 5: 授权
- Part 6: 作者: 领域层
- Part 7: 作者: 数据库集成
- Part 8: 作者: 应用服务层
- Part 9: 作者: 用户页面
- Part 10: 图书到作者的关系
下载源码
本教程根据你的UI 和 数据库偏好有多个版本,我们准备了几种可供下载的源码组合:
如果你在Windows中遇到 "文件名太长" or "解压错误", 很可能与Windows最大文件路径限制有关. Windows文件路径的最大长度为250字符. 为了解决这个问题,参阅 在Windows 10中启用长路径.
如果你遇到与Git相关的长路径错误, 尝试使用下面的命令在Windows中启用长路径. 参阅 https://github.com/msysgit/msysgit/wiki/Git-cannot-create-a-file-or-directory-with-a-long-path
git config --system core.longpaths true
视频教程
本章也被录制为视频教程 发布在YouTube.
动态JavaScript代理
在 JavaScript 端通过AJAX调用HTTP API端点是常见的做法. 你可以使用 $.ajax 或其他工具来调用端点. 但是ABP提供了更好的方法.
ABP动态为所有API端点创建 JavaScript代理. 所以你可以像调用Javascript本地方法一样使用任何端点.
在开发者控制台中进行测试
你可以在自己喜欢的浏览器的开发者控制台轻松的测试JavaScript代理. 运行应用程序,打开浏览器的开发者人员工具(快捷键通常是F12),切换到控制台选项卡,输入以下代码然后按回车:
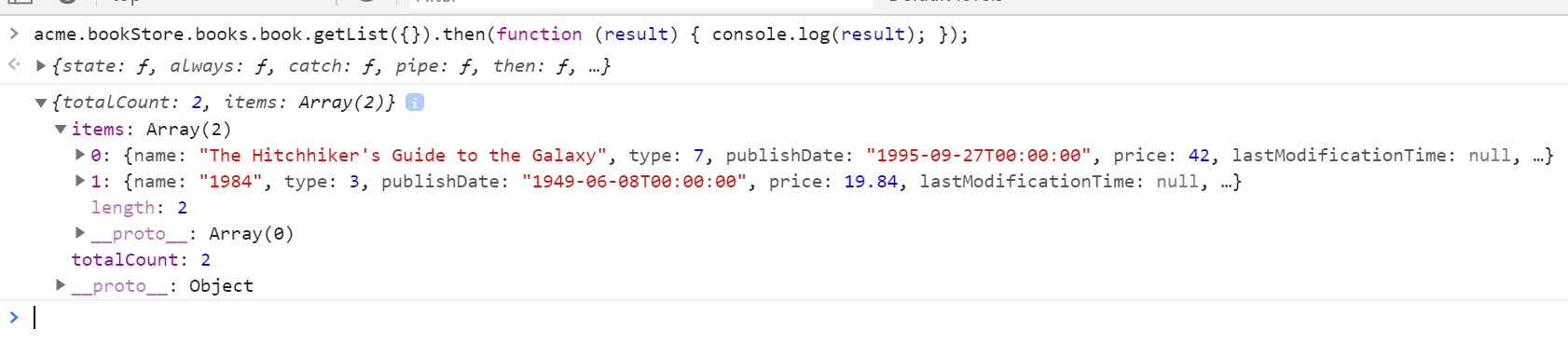
acme.bookStore.books.book.getList({}).done(function (result) { console.log(result); });
acme.bookStore.books是BookAppService的命令空间转换成小驼峰形式.book是BookAppService的约定名称(删除AppService后缀并且转换为小驼峰).getList是CrudAppService基类定义的GetListAsync方法的约定名称(删除Async后缀并且转换为小驼峰).{}参数将空对象发送到GetListAsync方法,该方法通常需要一个类型为PagedAndSortedResultRequestDto的对象,该对象用于将分页和排序选项发送到服务器(所有属性都是可选的,具有默认值. 因此你可以发送一个空对象).getList函数返回一个promise. 你可以传递一个回调到then(或done)函数来获取从服务器返回的结果.
运行该代码会产生以下输出:
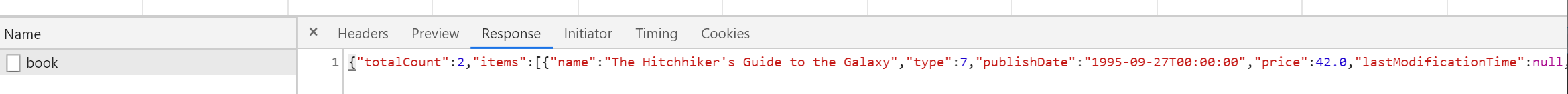
你可以看到服务端返回的 图书列表. 你也可以在开发者人员工具的 网络 选项卡查看客户端到服务端的通信:
让我们使用 create 函数创建一本书:
acme.bookStore.books.book.create({
name: 'Foundation',
type: 7,
publishDate: '1951-05-24',
price: 21.5
}).then(function (result) {
console.log('successfully created the book with id: ' + result.id);
});
如果你下载了本教程的源代码并按照示例中的步骤操作,你需要传递
authorId参数给创建方法以创建一本新书.
您应该在控制台中看到类似以下的消息:
successfully created the book with id: 439b0ea8-923e-8e1e-5d97-39f2c7ac4246
检查数据库中的 Books 表你会看到新的一行. 你可以自己尝试使用 get, update 和 delete 函数.
在接下来的章节,我们将利用这些动态代理函数与服务器通信.
本地化
开始的UI开发之前,我们首先要准备本地化的文本(这是你通常在开发应用程序时需要做的).
本地化文本位于 Acme.BookStore.Domain.Shared 项目的 Localization/BookStore 文件夹下:
打开 en.json (英文翻译)文件并更改内容,如下所示:
{
"Culture": "en",
"Texts": {
"Menu:Home": "Home",
"Welcome": "Welcome",
"LongWelcomeMessage": "Welcome to the application. This is a startup project based on the ABP framework. For more information, visit abp.io.",
"Menu:BookStore": "Book Store",
"Menu:Books": "Books",
"Actions": "Actions",
"Close": "Close",
"Delete": "Delete",
"Edit": "Edit",
"PublishDate": "Publish date",
"NewBook": "New book",
"Name": "Name",
"Type": "Type",
"Price": "Price",
"CreationTime": "Creation time",
"AreYouSure": "Are you sure?",
"AreYouSureToDelete": "Are you sure you want to delete this item?",
"Enum:BookType.Undefined": "Undefined",
"Enum:BookType.Adventure": "Adventure",
"Enum:BookType.Biography": "Biography",
"Enum:BookType.Dystopia": "Dystopia",
"Enum:BookType.Fantastic": "Fantastic",
"Enum:BookType.Horror": "Horror",
"Enum:BookType.Science": "Science",
"Enum:BookType.ScienceFiction": "Science fiction",
"Enum:BookType.Poetry": "Poetry"
}
}
简体中文翻译请打开
zh-Hans.json文件 ,并将"Texts"对象中对应的值替换为中文.
- 本地化关键字名称是任意的. 你可以设置任何名称. 对于特定的文本类型,我们更喜欢遵循一些约定:
- 为按钮项添加
Menu:前缀. - 使用
Enum:<enum-type>:<enum-name>或<enum-type>.<enum-name>或<enum-name>命名约定来本地化枚举成员. 当您这样做时ABP可以在某些适当的情况下自动将枚举本地化.
- 为按钮项添加
如果未在本地化文件中定义文本,则文本将回退到本地化键(ASP.NET Core的标准行为).
ABP本地化系统建立在ASP.NET Core标准本地化系统之上,并以多种方式进行了扩展. 有关详细信息请参见本地化文档.
创建图书页面
是时候创建可见的和可用的东西了! 我们将使用微软推荐的Razor Pages UI,而不是经典的MVC.
在 Acme.BookStore.Web 项目的 Pages 文件夹下创建一个名为新的 Books 的文件夹. 然后在文件夹右键选择 添加 > Razor Page 菜单. 输入名称 Index:
打开 Index.cshtml 并把内容修改成下面这样:
@page
@using Acme.BookStore.Web.Pages.Books
@model IndexModel
<h2>Books</h2>
Index.cshtml.cs 内容应该是:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Acme.BookStore.Web.Pages.Books
{
public class IndexModel : PageModel
{
public void OnGet()
{
}
}
}
将图书页面添加到主菜单
打开 Menus 文件夹中的 BookStoreMenuContributor 类,在 ConfigureMainMenuAsync 方法的底部添加如下代码:
context.Menu.AddItem(
new ApplicationMenuItem(
"BooksStore",
l["Menu:BookStore"],
icon: "fa fa-book"
).AddItem(
new ApplicationMenuItem(
"BooksStore.Books",
l["Menu:Books"],
url: "/Books"
)
)
);
运行项目,使用用户名 admin 和密码 1q2w3E* 登录到应用程序. 看到新菜单项已添加到顶部栏:
点击BookStore下的Books子菜单项就会跳转到空的图书页面.
图书列表
我们将使用Datatables.netJQuery插件来显示图书列表. Datatables可以完全通过AJAX工作,速度快,并提供良好的用户体验.
Datatables插件在启动模板中配置,因此你可以直接在任何页面中使用它,无需在页面中引用样式和脚本文件.
Index.cshtml
将 Pages/Book/Index.cshtml 改成下面的样子:
@page
@using Acme.BookStore.Localization
@using Acme.BookStore.Web.Pages.Books
@using Microsoft.Extensions.Localization
@model IndexModel
@inject IStringLocalizer<BookStoreResource> L
@section scripts
{
<abp-script src="/Pages/Books/Index.js" />
}
<abp-card>
<abp-card-header>
<h2>@L["Books"]</h2>
</abp-card-header>
<abp-card-body>
<abp-table striped-rows="true" id="BooksTable"></abp-table>
</abp-card-body>
</abp-card>
abp-scripttag helper用于将外部的 脚本 添加到页面中.它比标准的script标签多了很多额外的功能.它可以处理 最小化和 版本.查看捆绑 & 压缩文档获取更多信息.abp-card和abp-table是为Twitter Bootstrap的card component封装的 tag helpers.ABP中有很多tag helpers,可以很方便的使用大多数bootstrap组件.你也可以使用原生的HTML标签代替tag helpers.使用tag helper可以通过智能提示和编译时类型检查减少HTML代码并防止错误.查看tag helpers 文档.
Index.js
在 Pages/Books/ 文件夹中创建 index.js文件
index.js 的内容如下:
$(function () {
var l = abp.localization.getResource('BookStore');
var dataTable = $('#BooksTable').DataTable(
abp.libs.datatables.normalizeConfiguration({
serverSide: true,
paging: true,
order: [[1, "asc"]],
searching: false,
scrollX: true,
ajax: abp.libs.datatables.createAjax(acme.bookStore.books.book.getList),
columnDefs: [
{
title: l('Name'),
data: "name"
},
{
title: l('Type'),
data: "type",
render: function (data) {
return l('Enum:BookType:' + data);
}
},
{
title: l('PublishDate'),
data: "publishDate",
render: function (data) {
return luxon
.DateTime
.fromISO(data, {
locale: abp.localization.currentCulture.name
}).toLocaleString();
}
},
{
title: l('Price'),
data: "price"
},
{
title: l('CreationTime'), data: "creationTime",
render: function (data) {
return luxon
.DateTime
.fromISO(data, {
locale: abp.localization.currentCulture.name
}).toLocaleString(luxon.DateTime.DATETIME_SHORT);
}
}
]
})
);
});
abp.localization.getResource获取一个函数,该函数用于使用服务器端定义的相同JSON文件对文本进行本地化. 通过这种方式你可以与客户端共享本地化值.abp.libs.datatables.normalizeConfiguration是一个辅助方法.不是必须的, 但是它通过为缺省的选项提供约定的值来简化Datatables配置.abp.libs.datatables.createAjax是另一个辅助方法,用来适配ABP的动态JavaScript API代理和Datatable期望的参数格式.acme.bookStore.books.book.getList是动态JavaScript代理函数(上面已经介绍过了)- luxon 库也是该解决方案中预先配置的标准库,你可以轻松地执行日期/时间操作.
查看 Datatable文档 了解更多配置项.
运行最终应用程序
你可以运行应用程序!该部分的最终用户界面如下所示:
这是一个可以正常工作的,服务端分页,排序和本地化的图书列表.
下一章
查看本教程的下一章.