Tenant impersonation & User impersonation
User impersonation allows you to temporarily sign in as a different user in your tenant's users. This article introduces how to enable impersonation in ABP Framework. Impersonation is enabled by defautl in ABP v5.0 and above.
Introduction
In some cases, users need to sign in as another user and perform operations on behalf of the target user without sharing the target user's password.
How to enable impersonation feature?
If you your ABP version is lower than 5.0, you can implement the impersonation feature by following the steps below.
MVC
public override void ConfigureServices(ServiceConfigurationContext context)
{
var configuration = context.Services.GetConfiguration();
//For impersonation in Saas module
context.Services.Configure<AbpSaasHostWebOptions>(options =>
{
options.EnableTenantImpersonation = true;
});
//For impersonation in Identity module
context.Services.Configure<AbpIdentityWebOptions>(options =>
{
options.EnableUserImpersonation = true;
});
context.Services.Configure<AbpAccountOptions>(options =>
{
//For impersonation in Saas module
options.TenantAdminUserName = "admin";
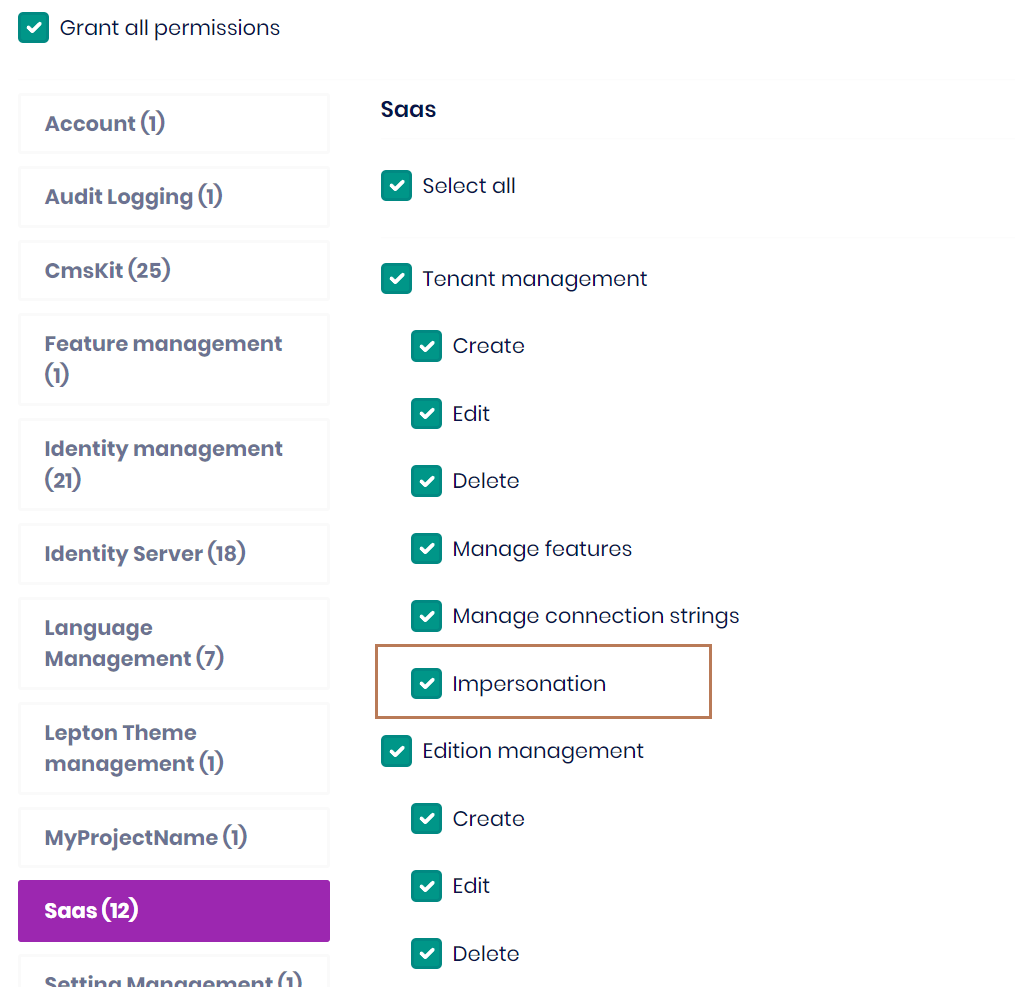
options.ImpersonationTenantPermission = SaasHostPermissions.Tenants.Impersonation;
//For impersonation in Identity module
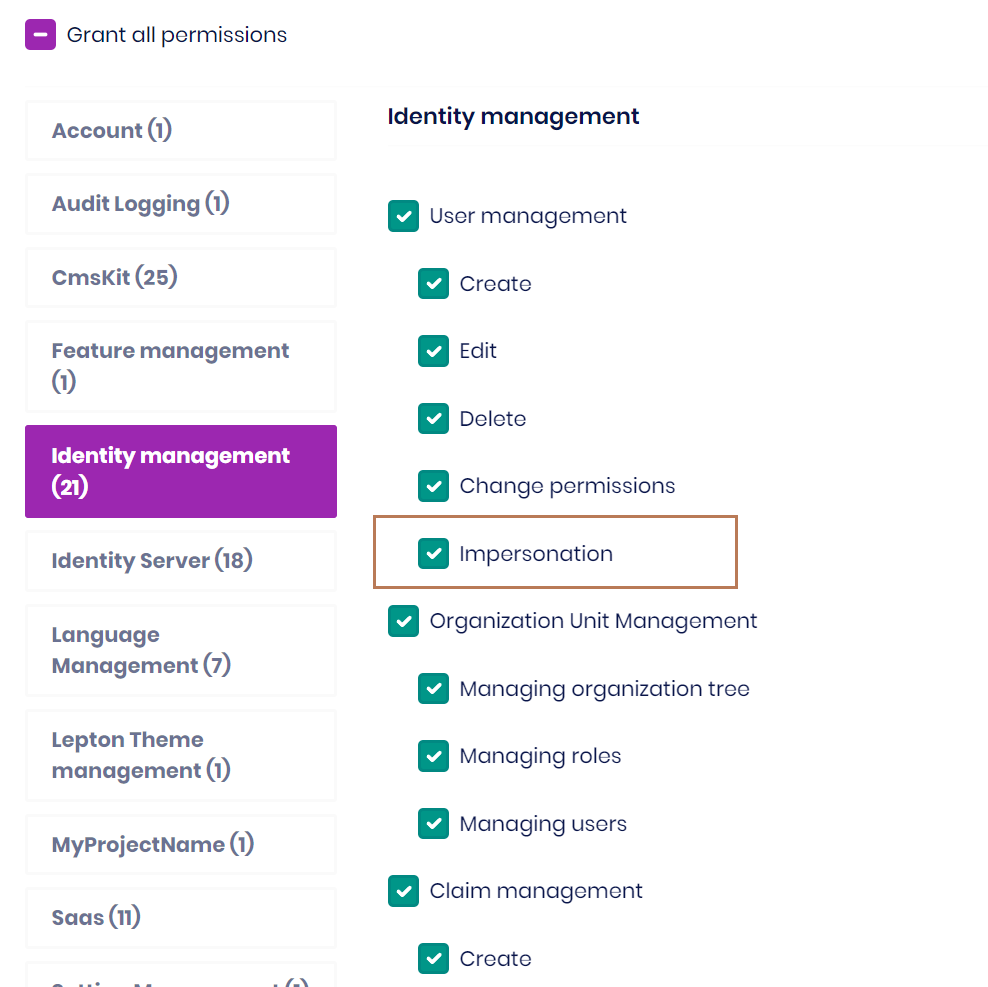
options.ImpersonationUserPermission = IdentityPermissions.Users.Impersonation;
});
}
MVC Tiered
IdentityServer
- Depends
AbpAccountPublicWebImpersonationModule(Volo.Abp.Account.Pro.Public.Web.Impersonation)andSaasHostApplicationContractsModuleon yourIdentityServerModule - Configure the
AbpAccountOptions, then addJwtBearerauthentication andUseJwtTokenMiddlewareto the ASP.NET Core pipeline
public override void ConfigureServices(ServiceConfigurationContext context)
{
context.Services.Configure<AbpAccountOptions>(options =>
{
//For impersonation in Saas module
options.TenantAdminUserName = "admin";
options.ImpersonationTenantPermission = SaasHostPermissions.Tenants.Impersonation;
//For impersonation in Identity module
options.ImpersonationUserPermission = IdentityPermissions.Users.Impersonation;
});
context.Services.AddAuthentication()
.AddJwtBearer(options =>
{
options.Authority = configuration["AuthServer:Authority"];
options.RequireHttpsMetadata = Convert.ToBoolean(configuration["AuthServer:RequireHttpsMetadata"]);
options.Audience = "MyProjectName";
});
}
public override void OnApplicationInitialization(ApplicationInitializationContext context)
{
var app = context.GetApplicationBuilder();
app.UseAuthentication();
//Add this line after `UseAuthentication`
app.UseJwtTokenMiddleware();
}
HttpApi.Host
No need to do anything here.
Web
Depends
AbpAccountPublicWebImpersonationModule(Volo.Abp.Account.Pro.Public.Web.Impersonation)on yourWebModuleChnage the base class of
AccountControllertoAbpAccountImpersonationChallengeAccountController
public class AccountController : AbpAccountImpersonationChallengeAccountController
{
}
- Add
ImpersonationViewComponentto\Components\Toolbar\Impersonationfolder
public class ImpersonationViewComponent : AbpViewComponent
{
public virtual IViewComponentResult Invoke()
{
return View("~/Components/Toolbar/Impersonation/Default.cshtml");
}
}
@using Microsoft.AspNetCore.Mvc.Localization
@using Volo.Abp.Account.Localization
@inject IHtmlLocalizer<AccountResource> L
<form method="post" data-ajaxForm="false" action="~/Account/BackToImpersonator">
@Html.AntiForgeryToken()
<button type="submit" class="btn text-danger" data-bs-toggle="tooltip" data-bs-placement="left" title="@L["BackToImpersonator"]">
<i class="fa fa-undo"></i>
</button>
</form>
- Add
ImpersonationViewComponenttoToolbarContributor.
if (context.ServiceProvider.GetRequiredService<ICurrentUser>().FindImpersonatorUserId() != null)
{
context.Toolbar.Items.Add(new ToolbarItem(typeof(ImpersonationViewComponent), order: -1));
}
- Configure
AbpSaasHostWebOptionsandAbpIdentityWebOptions
public override void ConfigureServices(ServiceConfigurationContext context)
{
var configuration = context.Services.GetConfiguration();
//For impersonation in Saas module
context.Services.Configure<AbpSaasHostWebOptions>(options =>
{
options.EnableTenantImpersonation = true;
});
//For impersonation in Identity module
context.Services.Configure<AbpIdentityWebOptions>(options =>
{
options.EnableUserImpersonation = true;
});
}
Blazor Server
Depends
AbpAccountPublicWebImpersonationModule(Volo.Abp.Account.Pro.Public.Web.Impersonation)andAbpAccountPublicBlazorServerModule(Volo.Abp.Account.Pro.Public.Blazor.Server)on yourBlazorModuleConfigure
SaasHostBlazorOptionsandAbpAccountOptions
public override void ConfigureServices(ServiceConfigurationContext context)
{
var configuration = context.Services.GetConfiguration();
//For impersonation in Saas module
context.Services.Configure<SaasHostBlazorOptions>(options =>
{
options.EnableTenantImpersonation = true;
});
//For impersonation in Identity module
context.Services.Configure<AbpIdentityProBlazorOptions>(options =>
{
options.EnableUserImpersonation = true;
});
context.Services.Configure<AbpAccountOptions>(options =>
{
//For impersonation in Saas module
options.TenantAdminUserName = "admin";
options.ImpersonationTenantPermission = SaasHostPermissions.Tenants.Impersonation;
//For impersonation in Identity module
options.ImpersonationUserPermission = IdentityPermissions.Users.Impersonation;
});
}
Blazor Server Tiered
Identity Server
- Depends
AbpAccountPublicWebImpersonationModule(Volo.Abp.Account.Pro.Public.Web.Impersonation)andSaasHostApplicationContractsModuleon yourIdentityServerModule - Configure the
AbpAccountOptions, then addJwtBearerauthentication andUseJwtTokenMiddlewareto the ASP.NET Core pipeline
public override void ConfigureServices(ServiceConfigurationContext context)
{
context.Services.Configure<AbpAccountOptions>(options =>
{
//For impersonation in Saas module
options.TenantAdminUserName = "admin";
options.ImpersonationTenantPermission = SaasHostPermissions.Tenants.Impersonation;
//For impersonation in Identity module
options.ImpersonationUserPermission = IdentityPermissions.Users.Impersonation;
});
context.Services.AddAuthentication()
.AddJwtBearer(options =>
{
options.Authority = configuration["AuthServer:Authority"];
options.RequireHttpsMetadata = Convert.ToBoolean(configuration["AuthServer:RequireHttpsMetadata"]);
options.Audience = "MyProjectName";
});
}
public override void OnApplicationInitialization(ApplicationInitializationContext context)
{
var app = context.GetApplicationBuilder();
app.UseAuthentication();
//Add this line after `UseAuthentication`
app.UseJwtTokenMiddleware();
}
HttpApi.Host
No need to do anything here.
Blazor
Depends
AbpAccountPublicWebImpersonationModule(Volo.Abp.Account.Pro.Public.Web.Impersonation)andAbpAccountPublicBlazorServerModule(Volo.Abp.Account.Pro.Public.Blazor.Server)on yourBlazorModuleChnage the base class of
AccountControllertoAbpAccountImpersonationChallengeAccountController
public class AccountController : AbpAccountImpersonationChallengeAccountController
{
}
- Configure
SaasHostBlazorOptionsandAbpAccountOptions
public override void ConfigureServices(ServiceConfigurationContext context)
{
//For impersonation in Saas module
context.Services.Configure<SaasHostBlazorOptions>(options =>
{
options.EnableTenantImpersonation = true;
});
//For impersonation in Identity module
context.Services.Configure<AbpIdentityProBlazorOptions>(options =>
{
options.EnableUserImpersonation = true;
});
}
Angular
Add Impersonation to the Angular grant types.
//Console Test / Angular Client
var consoleAndAngularClientId = configurationSection["MyProjectName_App:ClientId"];
if (!consoleAndAngularClientId.IsNullOrWhiteSpace())
{
var webClientRootUrl = configurationSection["MyProjectName_App:RootUrl"]?.TrimEnd('/');
await CreateClientAsync(
name: consoleAndAngularClientId,
scopes: commonScopes,
grantTypes: new[] { "password", "client_credentials", "authorization_code", "LinkLogin", "Impersonation" },
secret: (configurationSection["MyProjectName_App:ClientSecret"] ?? "1q2w3e*").Sha256(),
requireClientSecret: false,
redirectUri: webClientRootUrl,
postLogoutRedirectUri: webClientRootUrl,
corsOrigins: new[] { webClientRootUrl.RemovePostFix("/") }
);
}
Blazor WASM
It is currently not supported.