Introdução ao modelo de aplicativo Angular
Este tutorial explica como criar um novo aplicativo Angular usando o modelo de inicialização, configurar e executá-lo.
Criando um novo projeto
Este tutorial usa o ABP CLI para criar um novo projeto. Consulte a página Introdução para outras opções.
Instale a CLI ABP usando uma janela de linha de comando, se você não tiver instalado antes:
dotnet tool install -g Volo.Abp.Cli
Use o abp newcomando em uma pasta vazia para criar seu projeto:
abp new Acme.BookStore -u angular
Você pode usar diferentes níveis de namespaces; por exemplo, BookStore, Acme.BookStore ou Acme.Retail.BookStore.
-u angularA opção especifica que a estrutura da interface do usuário seja Angular. O provedor de banco de dados padrão é o EF Core. Consulte a documentação da CLI para todas as opções disponíveis.
Pré requisitos
A solução criada requer;
A Estrutura da Solução
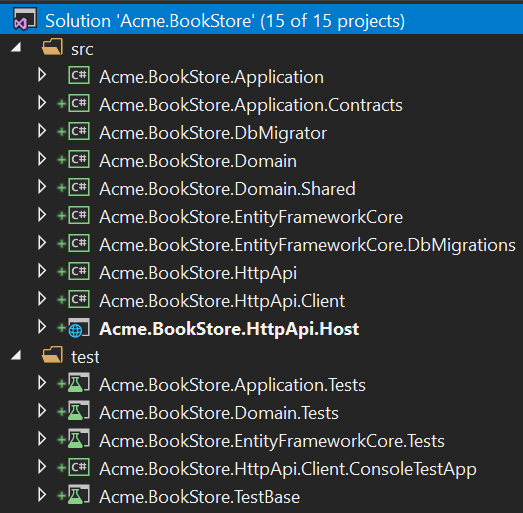
Abra a solução no Visual Studio :
A solução possui uma estrutura em camadas (baseada no Domain Driven Design ) e contém projetos de teste de unidade e integração adequadamente configurados para trabalhar com o banco de dados EF Core & SQLite in-memory.
Consulte o documento do modelo do aplicativo para entender a estrutura da solução em detalhes.
String de Conexão de Banco de Dados
Verifique o connection string no appsettings.jsonarquivo no .HttpApi.Hostprojeto:
{
"ConnectionStrings": {
"Default": "Server=localhost;Database=BookStore;Trusted_Connection=True"
}
}
A solução está configurada para usar o Entity Framework Core com o MS SQL Server . O EF Core suporta vários provedores de banco de dados, para que você possa usar outro DBMS, se desejar. Mude a cadeia de conexão, se necessário.
Criar banco de dados e aplicar migrações de banco de dados
Você tem duas opções para criar o banco de dados.
Usando o aplicativo DbMigrator
A solução contém um aplicativo de console (nomeado Acme.BookStore.DbMigratornesta amostra) que pode criar banco de dados, aplicar migrações e propagar dados iniciais. É útil no desenvolvimento e no ambiente de produção.
.DbMigratorprojeto tem o seu próprioappsettings.json. Portanto, se você alterou a cadeia de conexão acima, também deve alterar esta.
Clique com o botão direito do mouse no .DbMigratorprojeto e selecione Definir como Projeto de Inicialização :
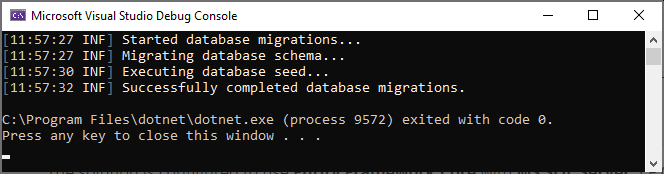
Pressione F5 (ou Ctrl + F5) para executar o aplicativo. Terá uma saída como mostrado abaixo:
Usando o comando EF Core Update-Database
O Ef Core possui um Update-Databasecomando que cria banco de dados, se necessário, e aplica migrações pendentes. Clique com o botão direito do mouse no .Webprojeto e selecione Definir como Projeto de Inicialização :
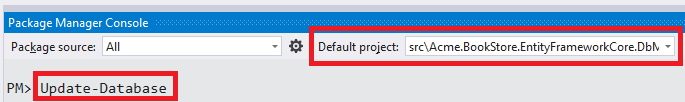
Abra o Console do Gerenciador de Pacotes , selecione o .EntityFrameworkCore.DbMigrationsprojeto como Projeto Padrão e execute o Update-Databasecomando:
Isso criará um novo banco de dados com base na cadeia de conexão configurada.
O uso da
.Migratorferramenta é a maneira sugerida, porque também semeia os dados iniciais para poder executar corretamente o aplicativo Web.
Executando o aplicativo
Execute o host da API (lado do servidor)
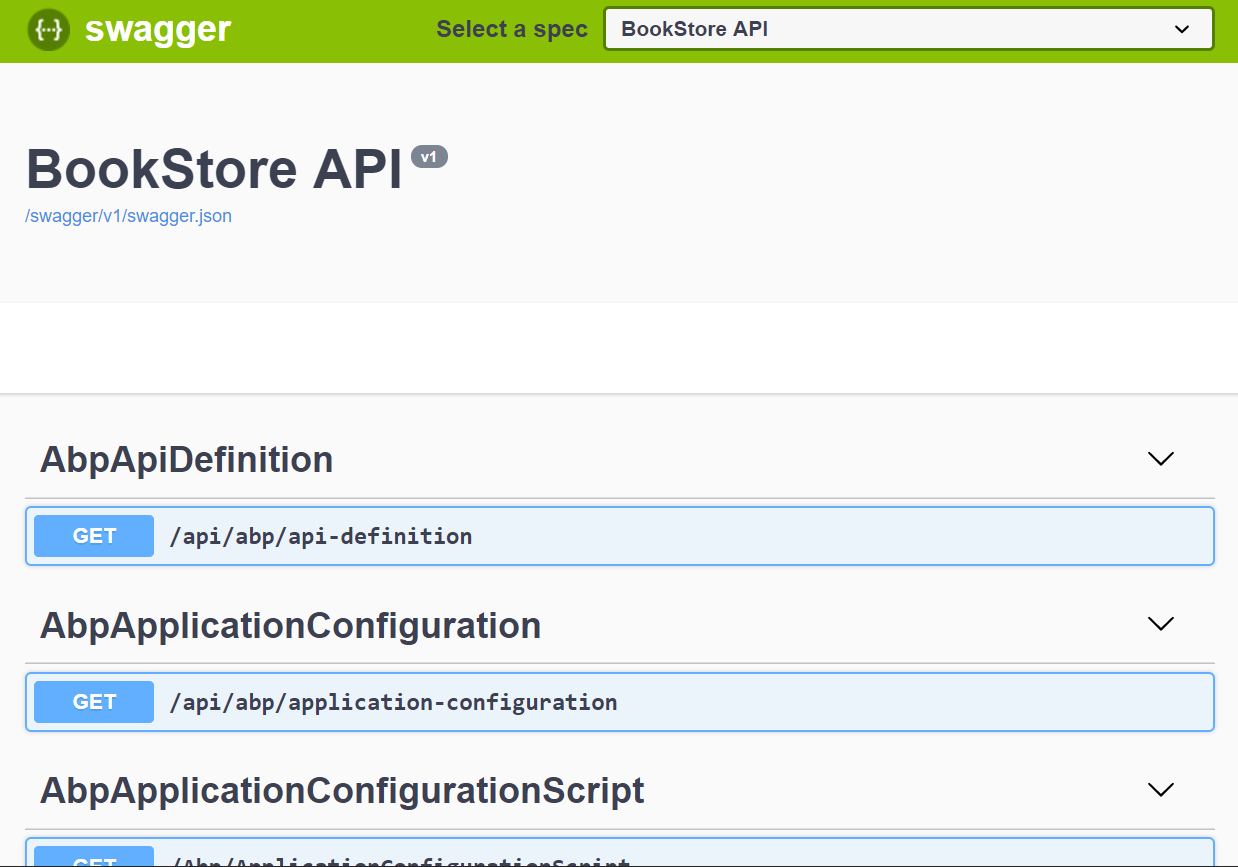
Verifique se o .HttpApi.Hostprojeto é o projeto de inicialização e o aplicativo que abrirá uma interface do usuário do Swagger:
Você pode ver as APIs do aplicativo e testá-las aqui. Obtenha mais informações sobre a interface do usuário do Swagger.
Autorização para a interface do usuário do Swagger
A maioria das APIs de aplicativos requer autenticação e autorização. Se você deseja testar APIs autorizadas, vá manualmente para a /Account/Loginpágina, digite admincomo o nome de usuário e 1q2w3E*a senha para efetuar login no aplicativo. Você também poderá executar APIs autorizadas.
Execute o aplicativo angular (lado do cliente)
Vá para a angularpasta, abra um terminal de linha de comando, digite o yarncomando (sugerimos ao gerenciador de pacotes do yarn enquanto o npm install também funcionará na maioria dos casos):
yarn
Depois que todos os módulos do nó estiverem carregados, execute yarn startou npm startcomando:
yarn start
Abra seu navegador favorito e vá para localhost:4200URL. Nome de usuário inicial é admine senha é 1q2w3E*.
O modelo de inicialização inclui os módulos de gerenciamento de identidade e gerenciamento de inquilino . Após o login, o menu Administração estará disponível, onde você poderá gerenciar inquilinos , funções , usuários e suas permissões .
Recomendamos o Visual Studio Code como editor do projeto Angular, mas você pode usar seu editor favorito.