Step 3: Deploying the ABP Application to Azure Web App Service
Deploying the ABP Application to Azure Web App Service using GitHub Actions
Create a new GitHub repository for your project if you don't have one.
Push your project to the new GitHub repository.
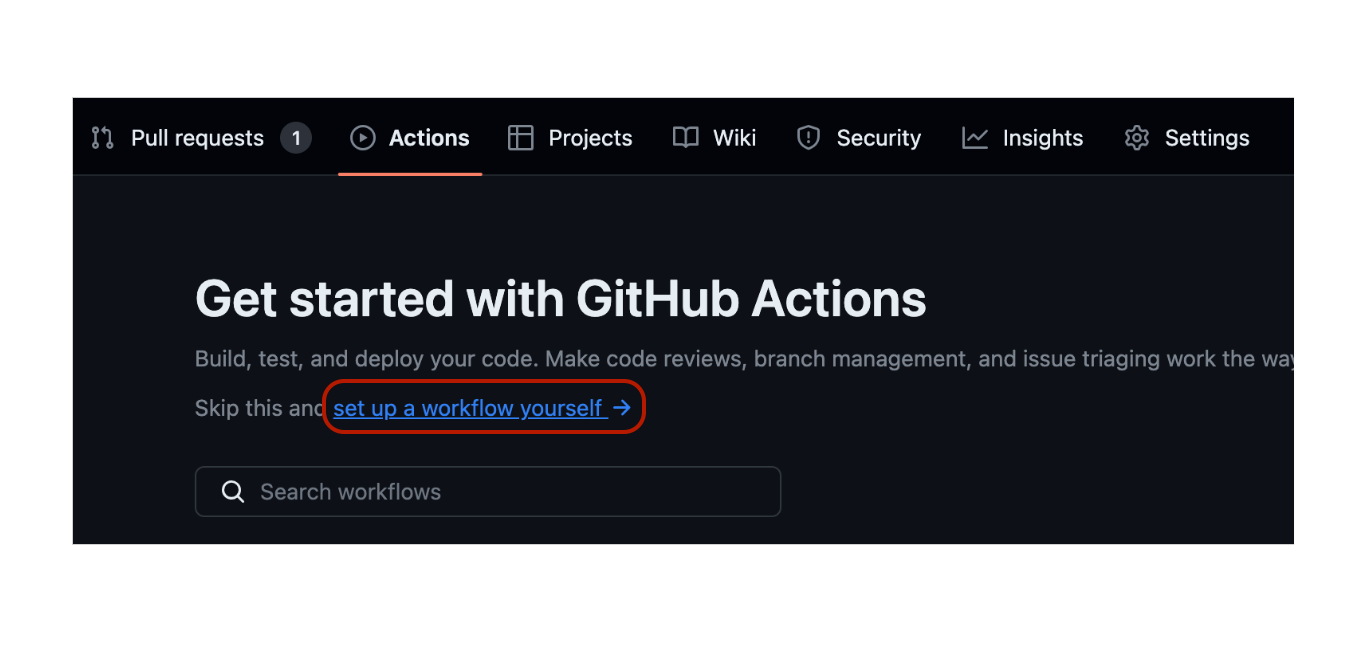
Navigate to the Actions tab of your GitHub repository.
Click the set up a workflow yourself button.
Copy this content to the opened file and commit it.
# Docs for the Azure Web Apps Deploy action: https://github.com/Azure/webapps-deploy
# More GitHub Actions for Azure: https://github.com/Azure/actions
name: Build and deploy ASP.Net Core with Angular app to Azure Web App
on:
push:
branches:
- main
workflow_dispatch:
jobs:
build-backend:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: '7.x'
include-prerelease: true
- name: Build with dotnet
run: dotnet build --configuration Release
working-directory: ./aspnet-core
- name: Run migrations
run: dotnet run -- "${{ secrets.CONNECTION_STRING }}"
working-directory: ./aspnet-core/src/Demo.AzureAppsAngular.DbMigrator # Replace with your project name
- name: dotnet publish apihost
run: dotnet publish -c Release -o ${{env.DOTNET_ROOT}}/apihost
working-directory: ./aspnet-core/src/Demo.AzureAppsAngular.HttpApi.Host # Replace with your project name
- name: Generate authserver.pfx
run: dotnet dev-certs https -v -ep ${{env.DOTNET_ROOT}}/apihost/authserver.pfx -p 2D7AA457-5D33-48D6-936F-C48E5EF468ED # Replace with your password
- name: Upload artifact for apihost
uses: actions/upload-artifact@v2
with:
name: .net-apihost
path: ${{env.DOTNET_ROOT}}/apihost
deploy-backend:
runs-on: ubuntu-latest
needs: build-backend
environment:
name: 'Production'
url: ${{ steps.deploy-to-webapp-1.outputs.webapp-url }}
steps:
- name: Download artifact from apihost
uses: actions/download-artifact@v1
with:
name: .net-apihost
path: ./apihost
- name: Deploy apihost
id: deploy-to-webapp-1
uses: azure/webapps-deploy@v2
with:
app-name: 'apihost-angular' # Replace with your app name
slot-name: 'Production'
publish-profile: ${{ secrets.apihostangularPublishSettings }} # Set your Azure Web App to publish your profile as a secret in your repository settings
path: ./apihost
build-deploy-frontend:
runs-on: ubuntu-latest
needs: deploy-backend
name: Build and Deploy Angular App
steps:
- uses: actions/checkout@v3
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_PROUD_STONE }} # Set your Azure Static Web App API token as a secret in your repository settings
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (eg: PR comments)
action: "upload"
app_location: "angular" # App source code path
api_location: "" # Api source code path - optional
output_location: "dist/AzureAppsAngular" # Built app content directory - optional
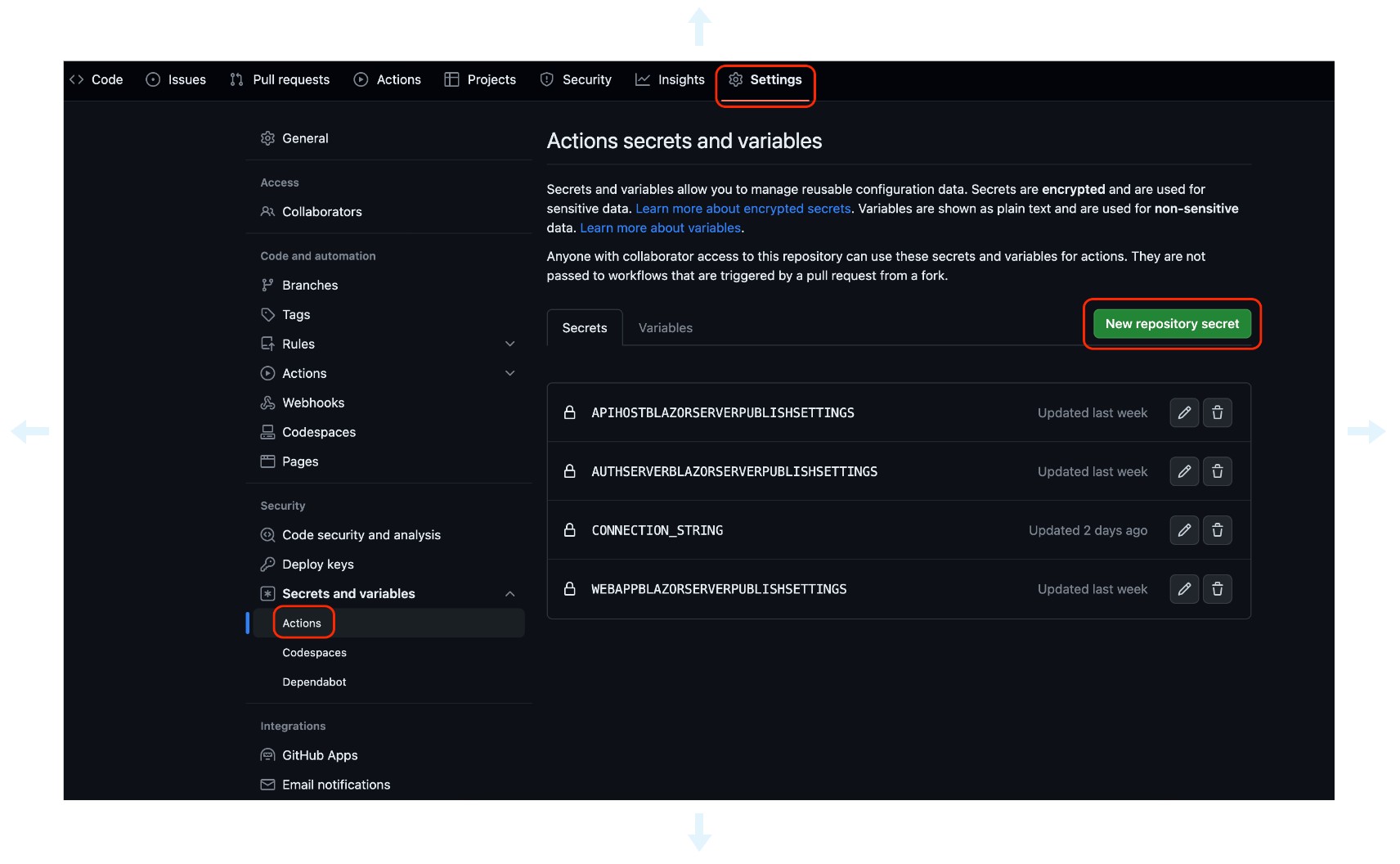
Navigate to the Settings tab of your GitHub repository.
Click the Secrets button.
Click the New repository secret button.
Add the following secrets:
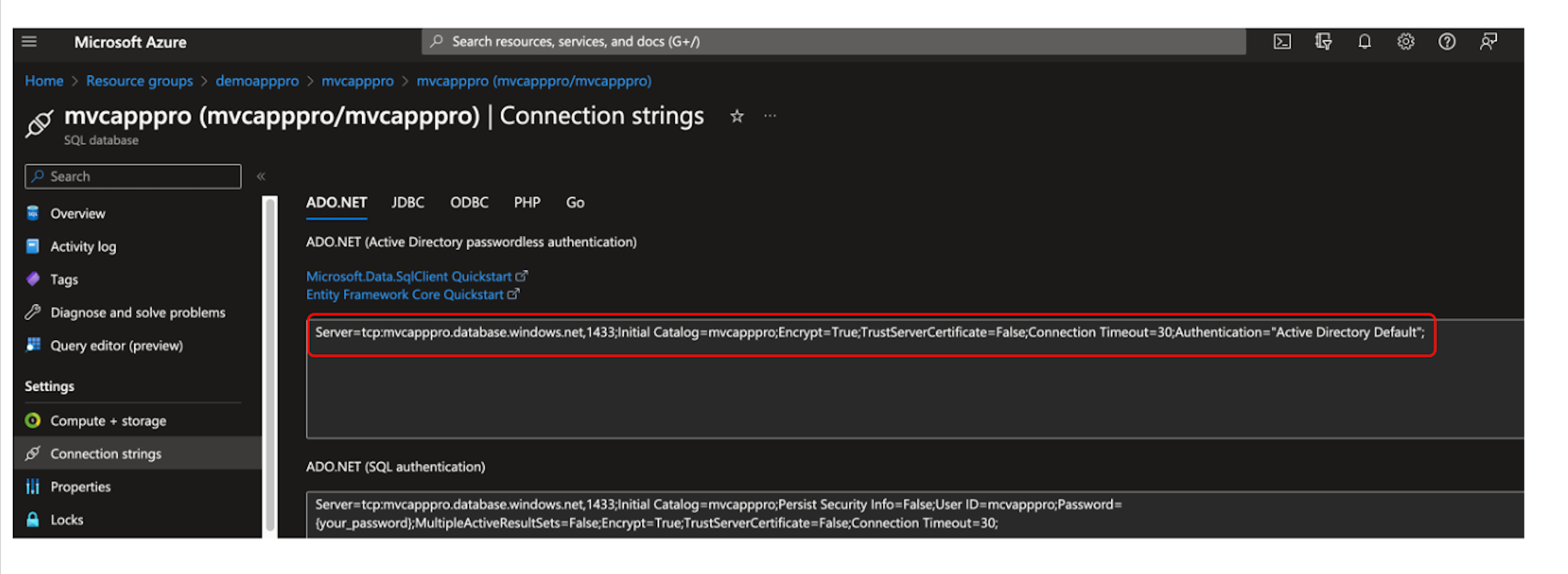
CONNECTION_STRING: The connection string of your database.
Example of Azure SQL connection string:
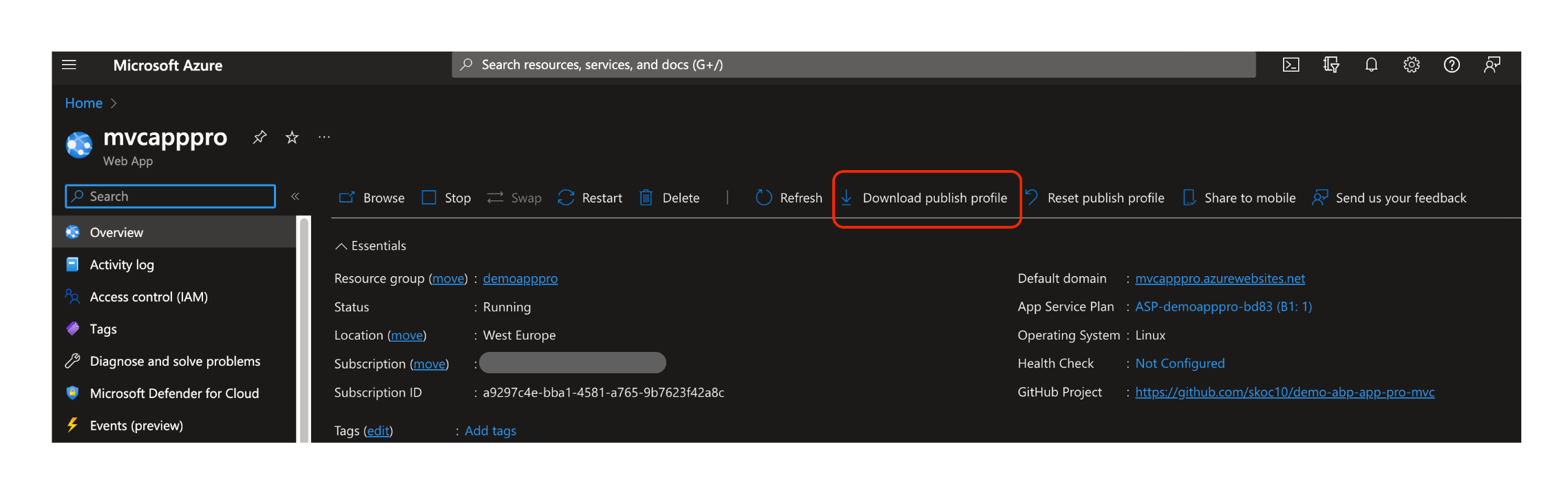
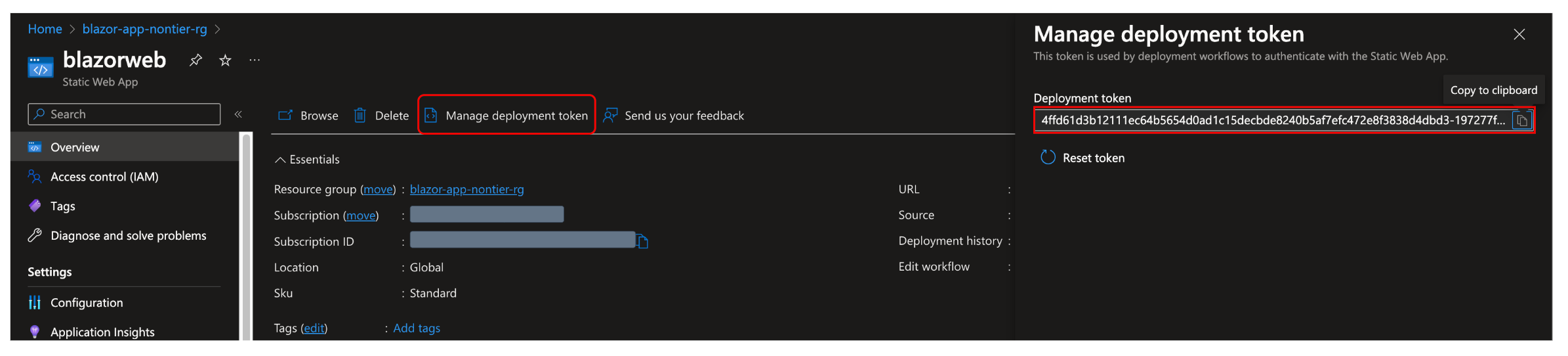
AZUREAPPSERVICE_PUBLISHPROFILE: The publish the profile of your Azure Web App Service. You can download it from the Overview tab of your Azure Web App Service.
AZURE_STATIC_WEB_APPS_API_TOKEN_AMBITIOUS: The API token of your Azure Static Web App. You can get it from the Overview tab of your Azure Static Web App.
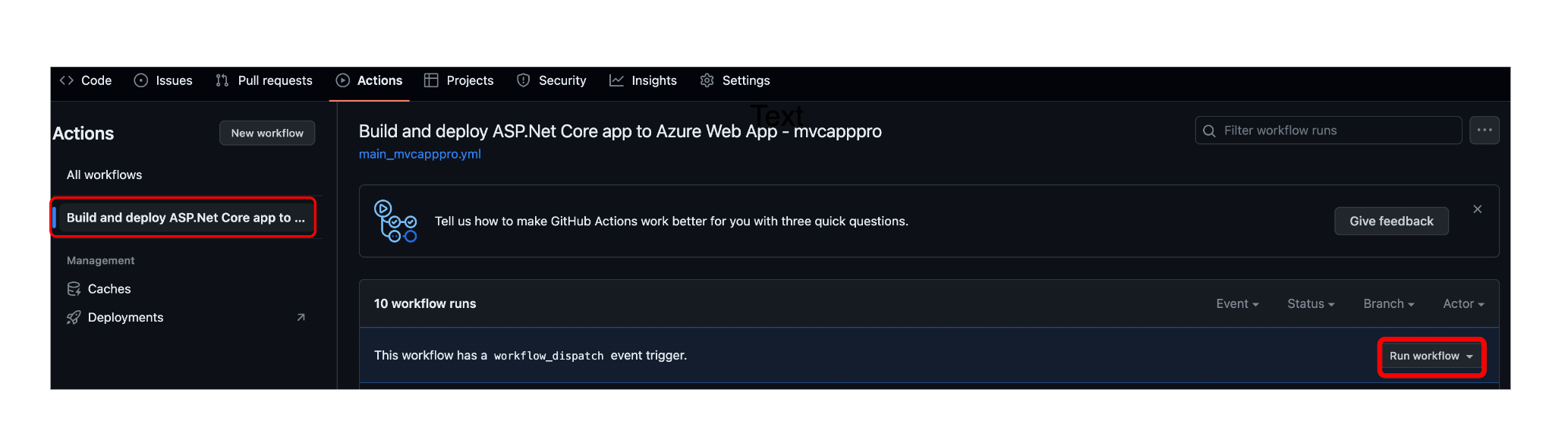
Navigate to the Actions tab of your GitHub repository.
Click the Deploy to Azure Web App workflow.
Click the Run workflow button.
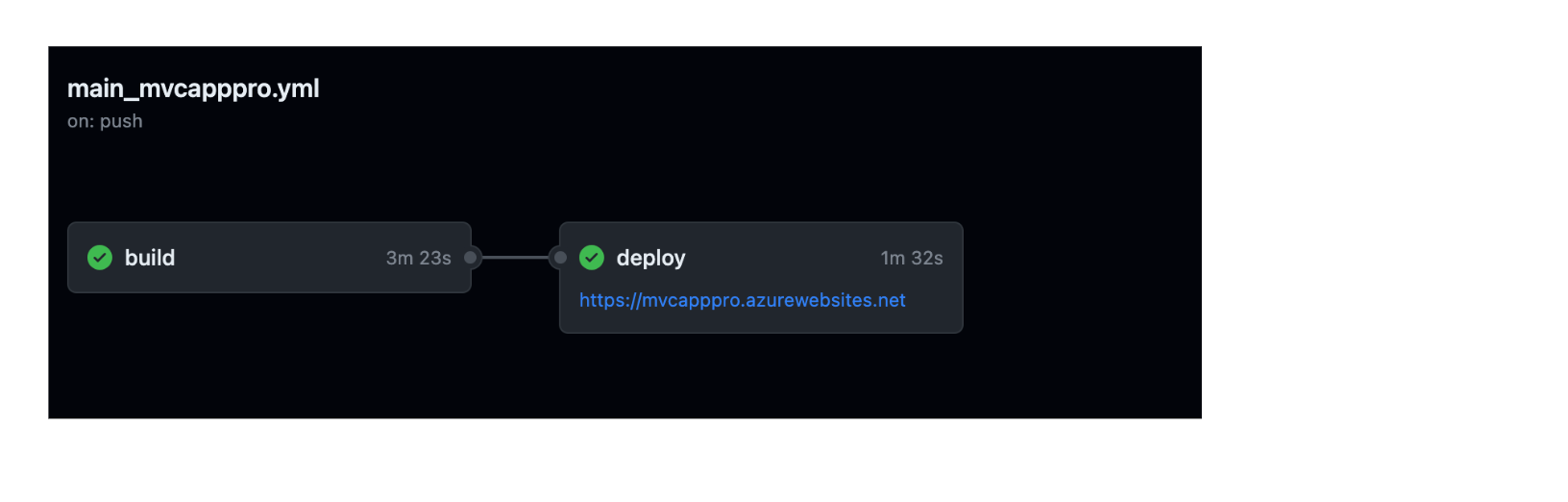
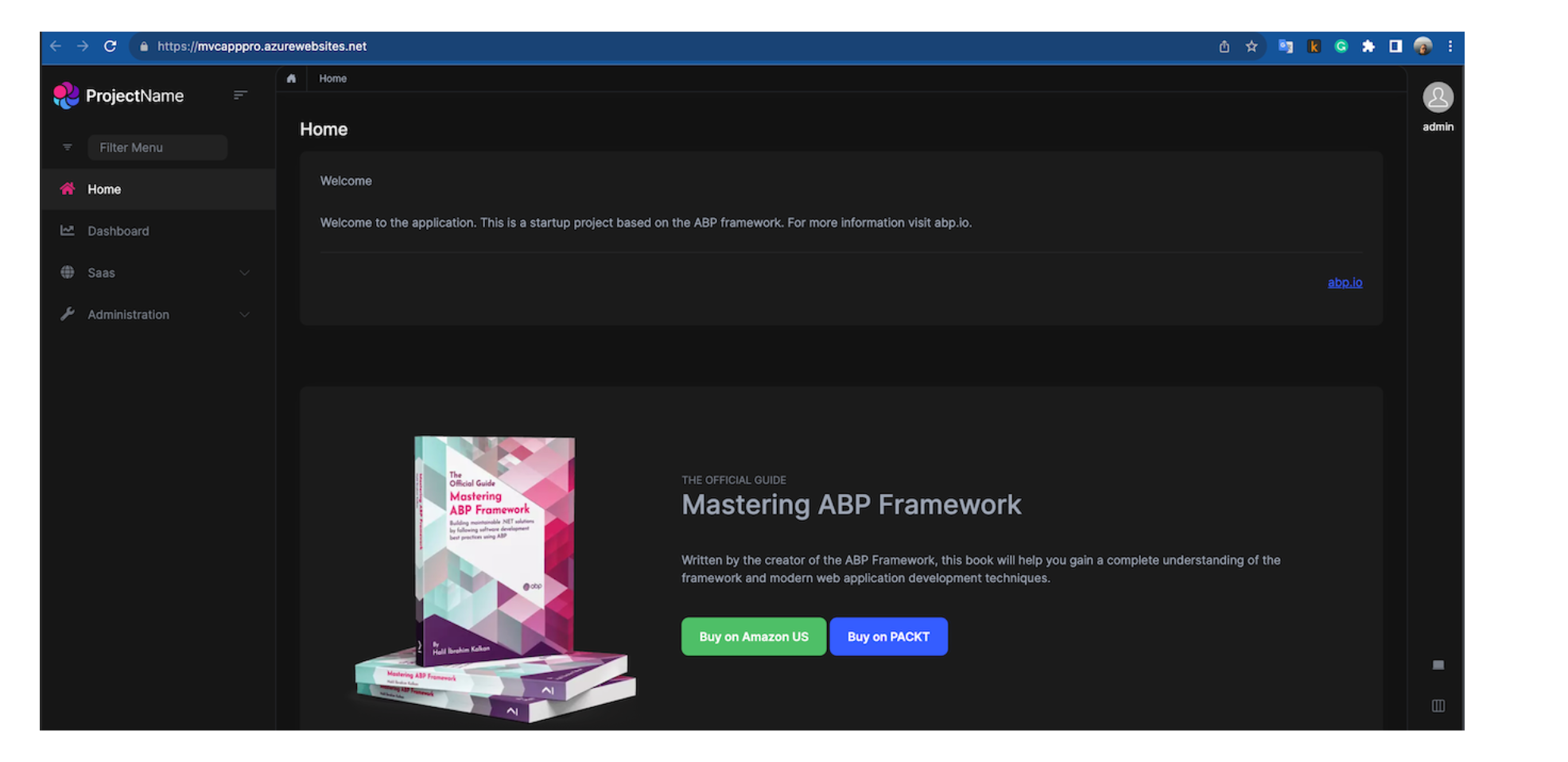
Navigate to the web app URL to see the deployed application.
If deploying your application was unsuccessful, you can check the logs of the deployment by clicking the Deploy to Azure Web App workflow and then clicking the deploy-to-webapp job.
If deployment is successful, but you get an error when you navigate to the web app url, you can check the logs of the web app by clicking the Logs button on the Overview tab of your Azure Web App Service.
Finally, you have the CI/CD pipeline for your application. Every time you push your code to the main branch, your application will be deployed to Azure Web App Service automatically.